
Scout
2018
Lyric
4 months
- Quinn - Product Mgmt
- Michael - Engineering
- Design
- Prototyping
- Front-end Development
- React
- Redux
- Mapbox
Lyric was growing quickly, however, the real estate team was spending a lot of time searching for new properties to lease, among other things. They needed a tool to speed up the process.
getting started.
In the summer of 2018 I moved into a part-time position for Lyric. I was moving back to the midwest and was experiencing some burn out after three years of helping grow Wheelhouse & Lyric. After speaking with Matt (Head of Product) and Quinn (Product Manager) we decided to team up myself with John, a Lyric backend engineer to work on solving a real-estate scalability problem.
Lyric was growing a lot at this point. However, the early leads & connections the team used to acquire the current portfolio were drying up. And so, the small, in-house real estate team was spending a lot of time researching, crunching the numbers and creating proposal documents for the leadership team to review. This was just a small part of the somewhat new process Lyric setup for acquiring new buildings. And there was no way it could scale like we needed it to.
In addition, Andreas and the rest of the Data Science Team were getting pulled in for one-off data requests.
When I joined John had already put together a loose prototype. He was primarily a backend engineer, but was doing the frontend development as well. It was a basic interface in which team members could input a specific address and John would provide a data dump. As basic as it was it proved to be helpful for the team.
As noted, I was working part-time for the summer. We wanted to have a new version by summer's end, which meant I needed to be strict in the process. That being said, I didn't know enough about the real estate team's process, pain points and ideal solutions, so I carved out a couple weeks to get up to speed.
During this time I interviewed two of the team members, though I spent the most time with Ola who was the real estate team lead. We spent time walking through the current process, John's work so far, and we also went through a number of third-party solutions.
After this I spent time documenting, organizing and cleaning up some of the high-level flows. I then went back to Ola and we reviewed, updated and finally confirmed everything was in order. Luckily the work John had already done, and was continuing on, was generic enough that we didn't need to take a step back. Instead, he continued on while I got to work on the design.

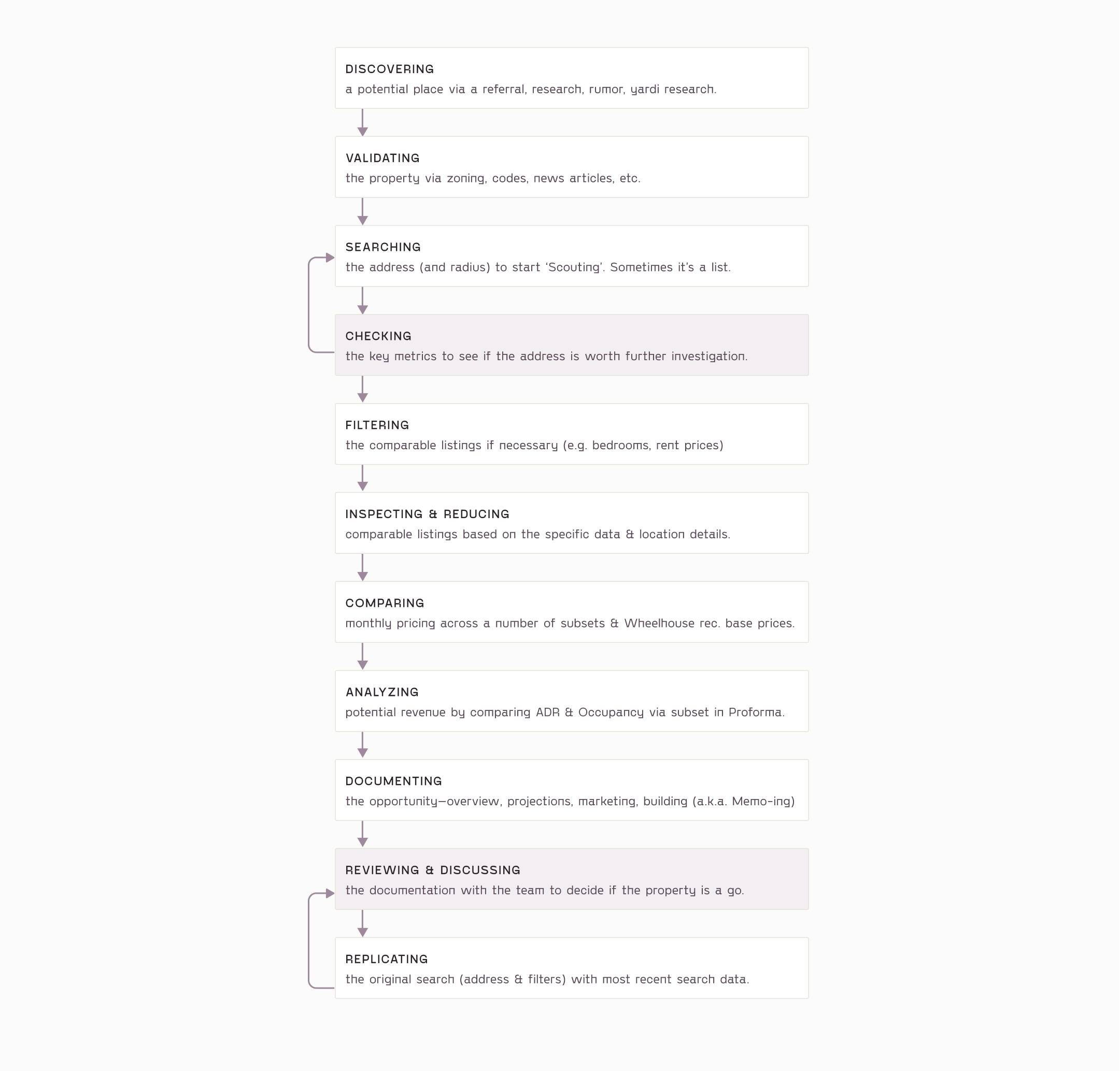
real estate journey map
There were a few things to keep in mind when starting the design process for Scout, including:
- Context–Ola made it clear that displaying specific types of information in a singe view was critical for his team to efficiently process the high volume of potential Lyric locations.
- Space–The real estate team were using larger monitors, 20" at the time with a high enough resolution that the design could play around with putting a lot of content into the view. We even discussed something similar to what traders use day in and day out.
- Affordances-Since this was an internal application (at least to start) we could afford more complexity since we could help each team member get used to the UI.
- Process-Ola and the real estate team followed specific processes. By designing those into the UI, we could setup the right guardrails and not have to have a lot of external checklists or rules they had to look at.
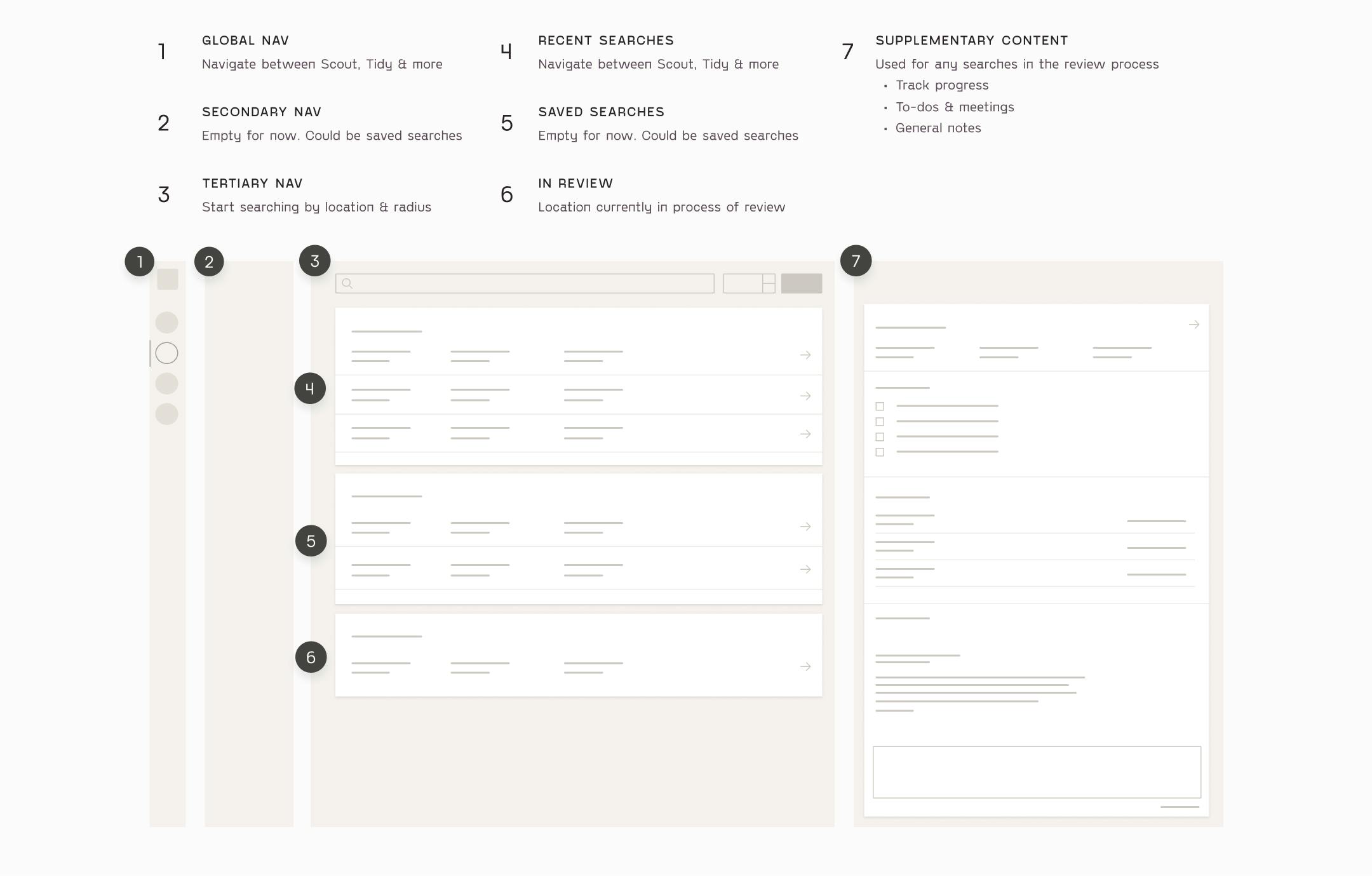
Overall UI
I started high-level building out a hierarchy of content and roughly organizing it on paper. I then went into the design software and played around with some loose mockups to get the general gist.
Initial Screen
The initial view provides a starting point for the real-estate team based on what they need to do.

Scout initial view wireframe
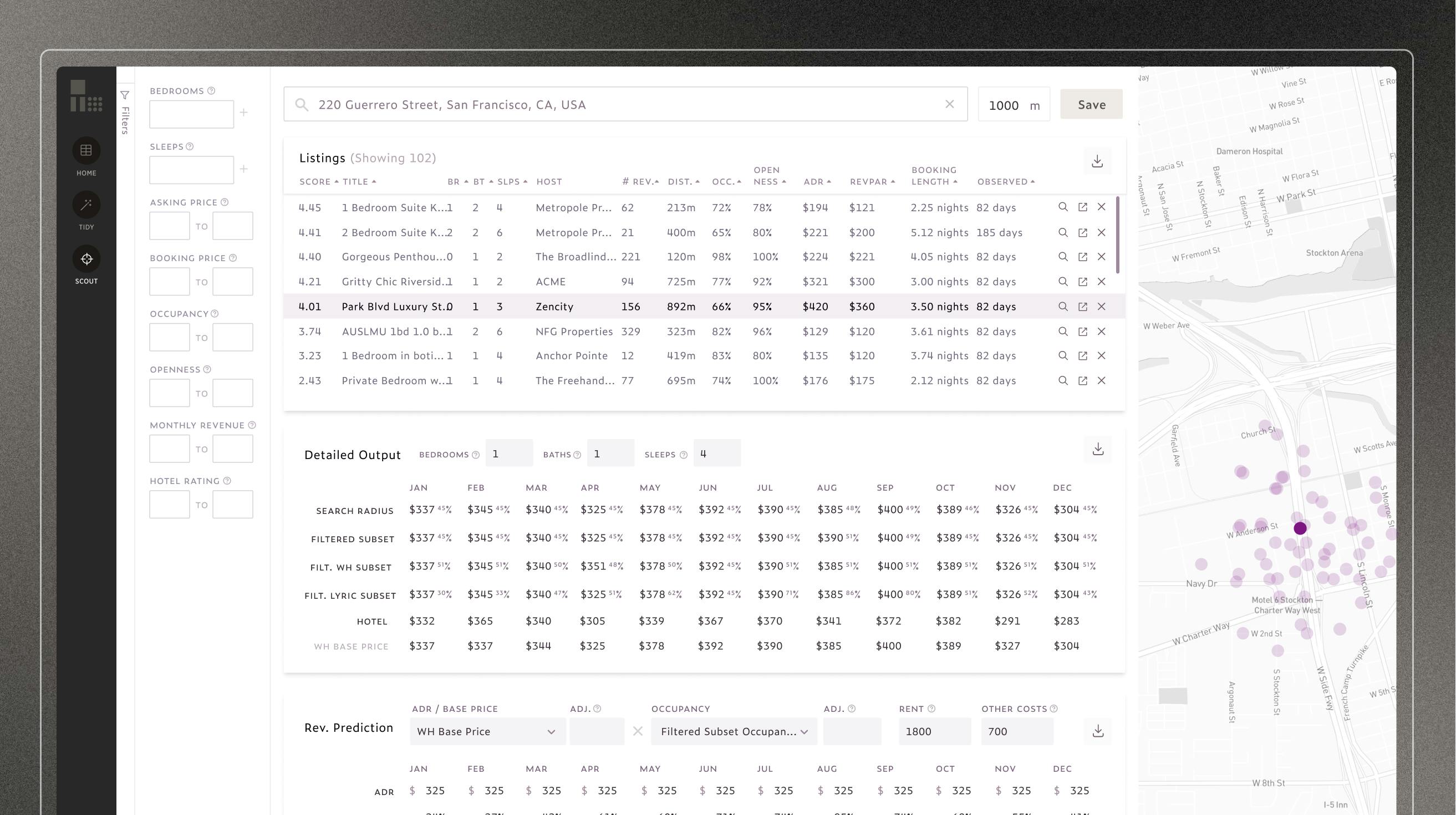
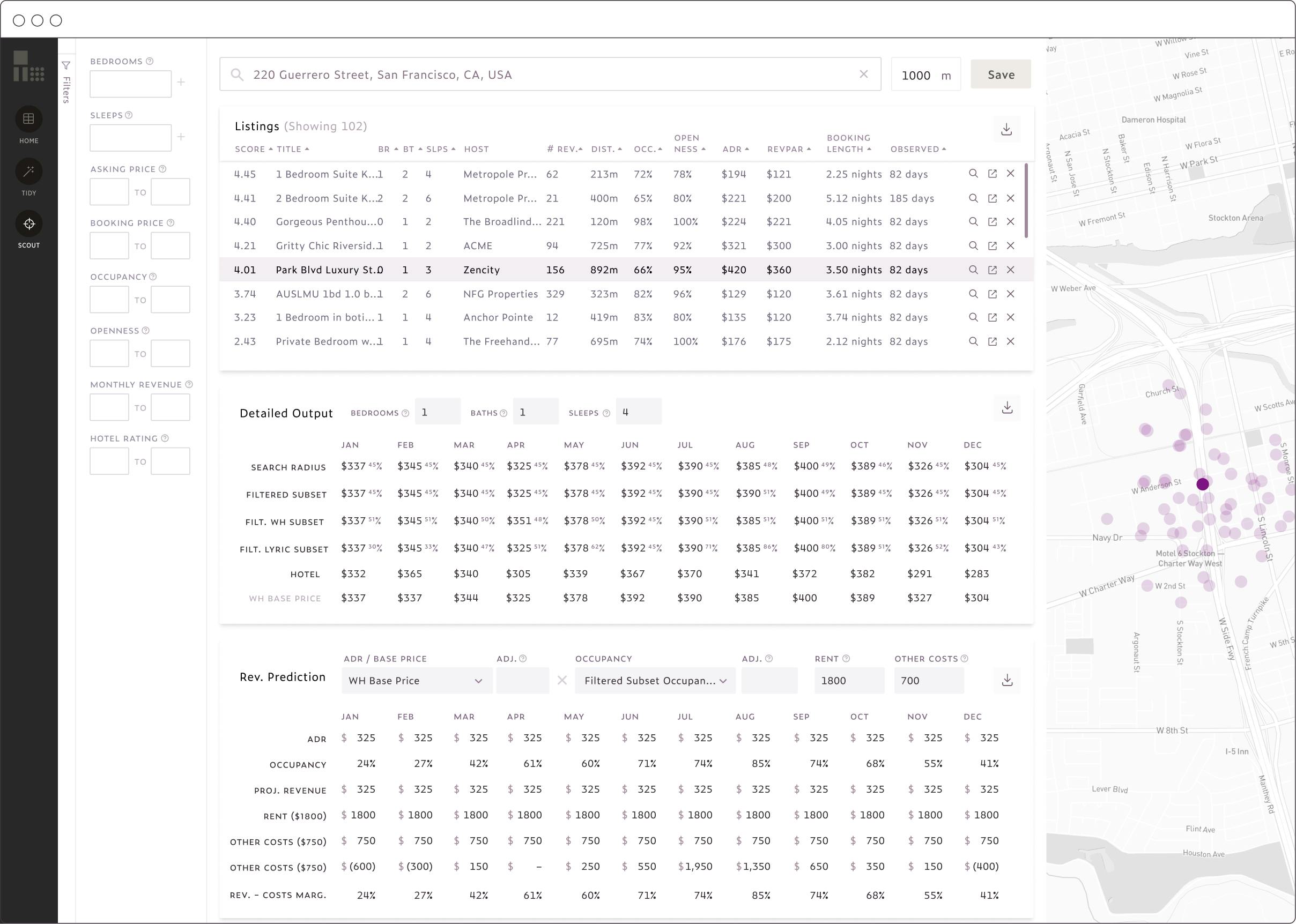
Search results
The main view of Scout. A real-estate team member has all of the information here to confidently make decisions on whether a specific location is worth procuring.

Scout search results wireframe
Final mockup

Code
Once I had the design in a good place, I paired with John and we started working on the front-end. The front-end was already using React and Redux for state management. I brought in a few dependencies like a style library and a Mapbox theme. I took the designs and started building components out while John focused on more foundational work. John, Quinn and I would meet daily to make sure we were tackling the right problems at the right time. As we developed we'd provide updated testing environments for Quinn and the real estate team.
Conclusion
By summer's end we had an updated, working version of Scout. We were at a point where the real estate team was able to use Scout everyday. Quinn and I started to plan the next version which would help with the other areas of the process. However, as usually is the case with startups, we were directed to another project.





