
Pro
- Design
- Front-end development
2018 | 2019
7 months
- Quinn (Product manager)
- Ian (Engineer)
- Andreas (Data & engineering)
- Phase system
- 0 - Definition
- 1 - Design
- 2 - Development
While Wheelhouse Pricing & Personalization was built for any and every type of short-term rental, the system wasn't designed for professional property managers and companies. For large portfolios it was time consuming and difficult to use.
In addition, based on a Hotel Online survey, 40% of Airbnb's revenue came from people listing two or more properties [in 14 of the nations largest cities]. We knew this was an area we could scale up to as we had built the best pricing engine in the industry.
getting started
The first step was better understanding what a professional property manager or management team needed. Luckily we'd been documenting our research, conversations and competitive services throughout the years. The internal Lyric revenue management team was also there to bounce ideas with.
Even with our existing documentation, we continued speaking with Wheelhouse users, specifically those with 10+ listings. From that we were able to start pulling specific pain points & requests.
“We need to have the ability to manage rates and availability for several different listings from the same consolidated location. For example, if we have 10 1 bedroom listings at the same property, do we have to make the adjustments in 10 different listings in Wheelhouse?”
- Ryoma, CEO, Zens Airbnb Management
We also spent a week shadowing our internal revenue management team to better understand their day to day activities. We found they performed specific revenue tasks early in the morning (review), additional pricing work in the morning (available nights & overall strategy adjustments), and further review in the evening.
We also spoke with our largest customers, those with over 150 listings. While we only had a few, we had researched the industry and found there were hundred''s of similar companies. Based on the monthly revenue we made from our small sample we knew this was an extremely valuable opportunity.
Existing solutions
While we didn't have an existing solution there were a number of competitors solving this problem (or trying to). Quinn and I went through each, reviewing the on-boarding, feature sets and documenting the pros and cons. Based on this we wrote up a brief on positioning Wheelhouse Pro against these existing solutions.
This was a valuable exercise. It helped defined the current state while showing there were plenty of gaps Wheelhouse would be able to fill.
Business alignment
We had internal, company wide OKRs that both Wheelhouse and Lyric fed into. During this specific quarter these OKRs were bucketed in high level labels: happiness, engagement, adoption and retention.
So for example, in the engagement bucket, it was to increase the average number of listings that both new & existing users are connecting and automating. We found that many users, especially those with larger portfolios, only brought in a small % of their listings.
Design pillars
After organization & reviewing our notes I defined a set of 5 pillars to keep in mind during the design phase of the project:
- Organization: Can I quickly & easily get to the properties I need to make specific changes to?
- Context: Do I have (all) the information I need to make an informed decision?
- Flexibility: Do I have the controls necessary (when i don't want the recommendations) to make the changes I want?
- Performance: Can I make the necessary changes in a timely manner?
- Reliability: Can I trust that when I make a lot of changes that they'll actually work?
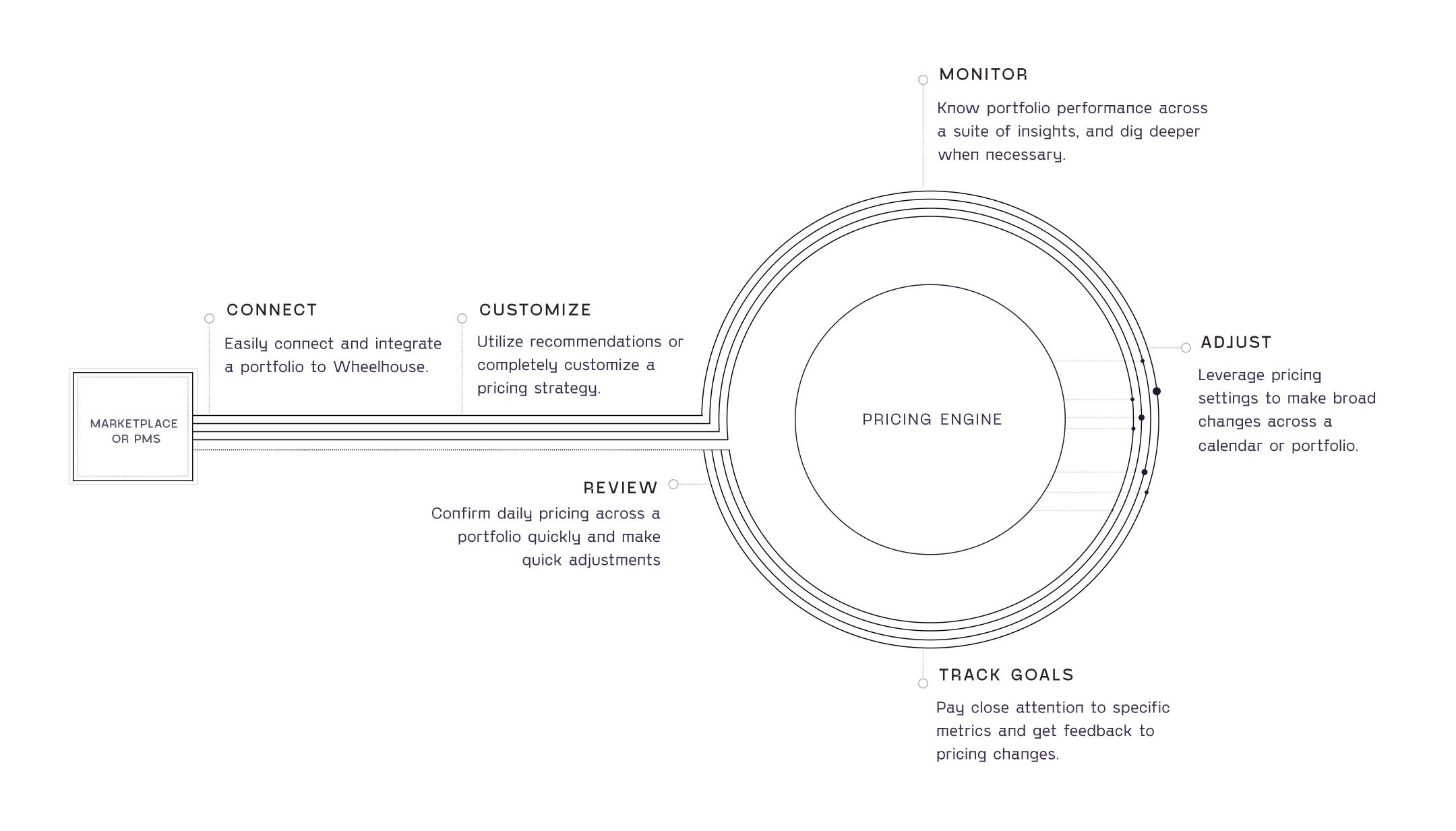
I then created a high-level model of how a user will interact with Wheelhouse Pro over time.

Architecture & feature definition
Working with Quinn, we defined a set of orthogonal elements to design & build around:
- Managing settings: Improve editing speed & management efficiency by allowing multiple listing configuration & editing.
- Portfolio pricing: Unit type / scarcity pricing for grouped inventory allowing hotel-like inventory pricing.
- Multi-unit calendar viewing: Portfolio level calendar viewing. Able to see daily pricing and complimentary information.
- Understanding performance: Key metrics (past & projective). Able to drill-down into specific metrics and competition benchmarking.
- User account management: Enterprise account functionality for customers with multiple users.
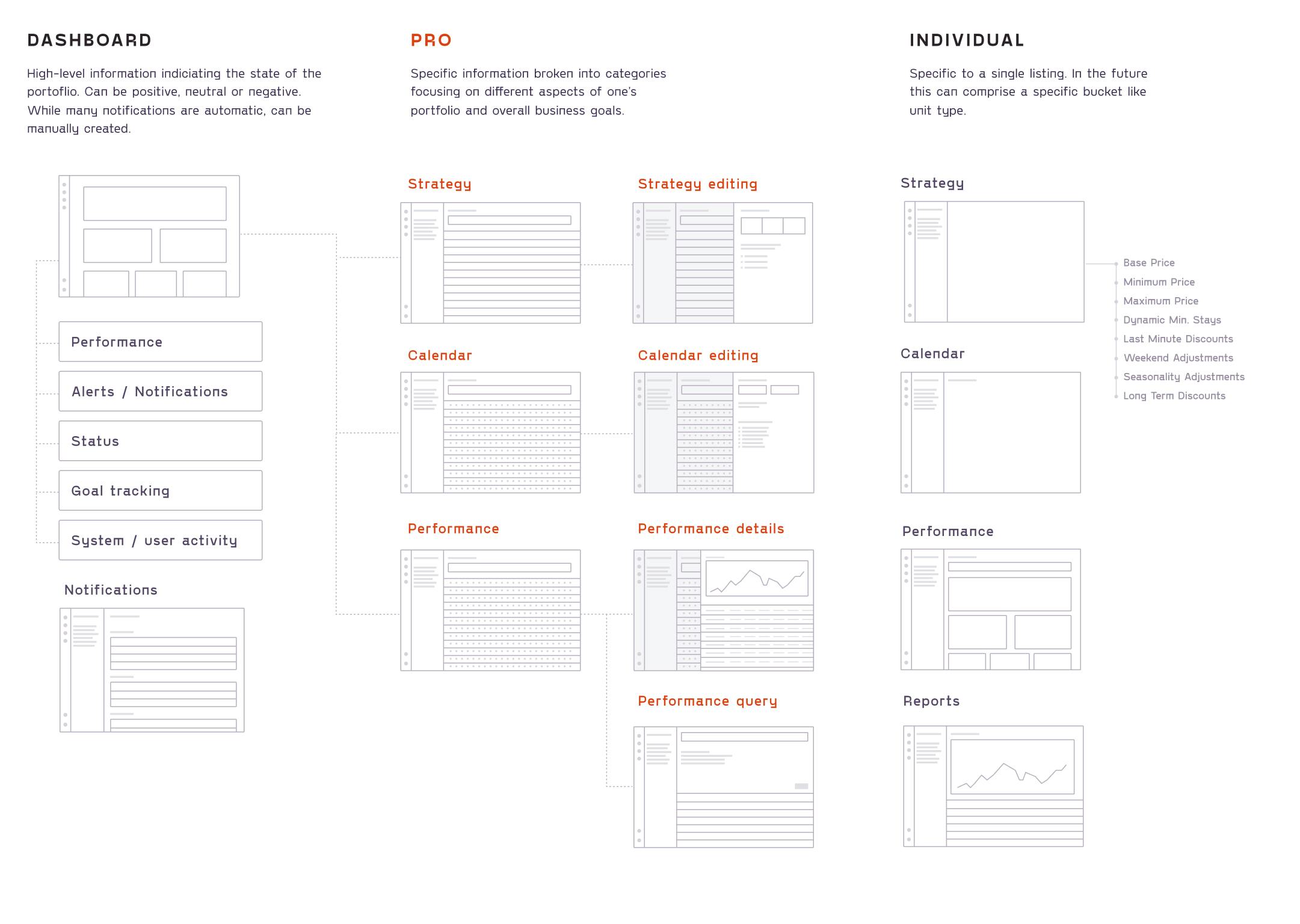
Based on the above, we spent time highlighting where Wheelhouse Pro would live within the existing Wheelhouse application.

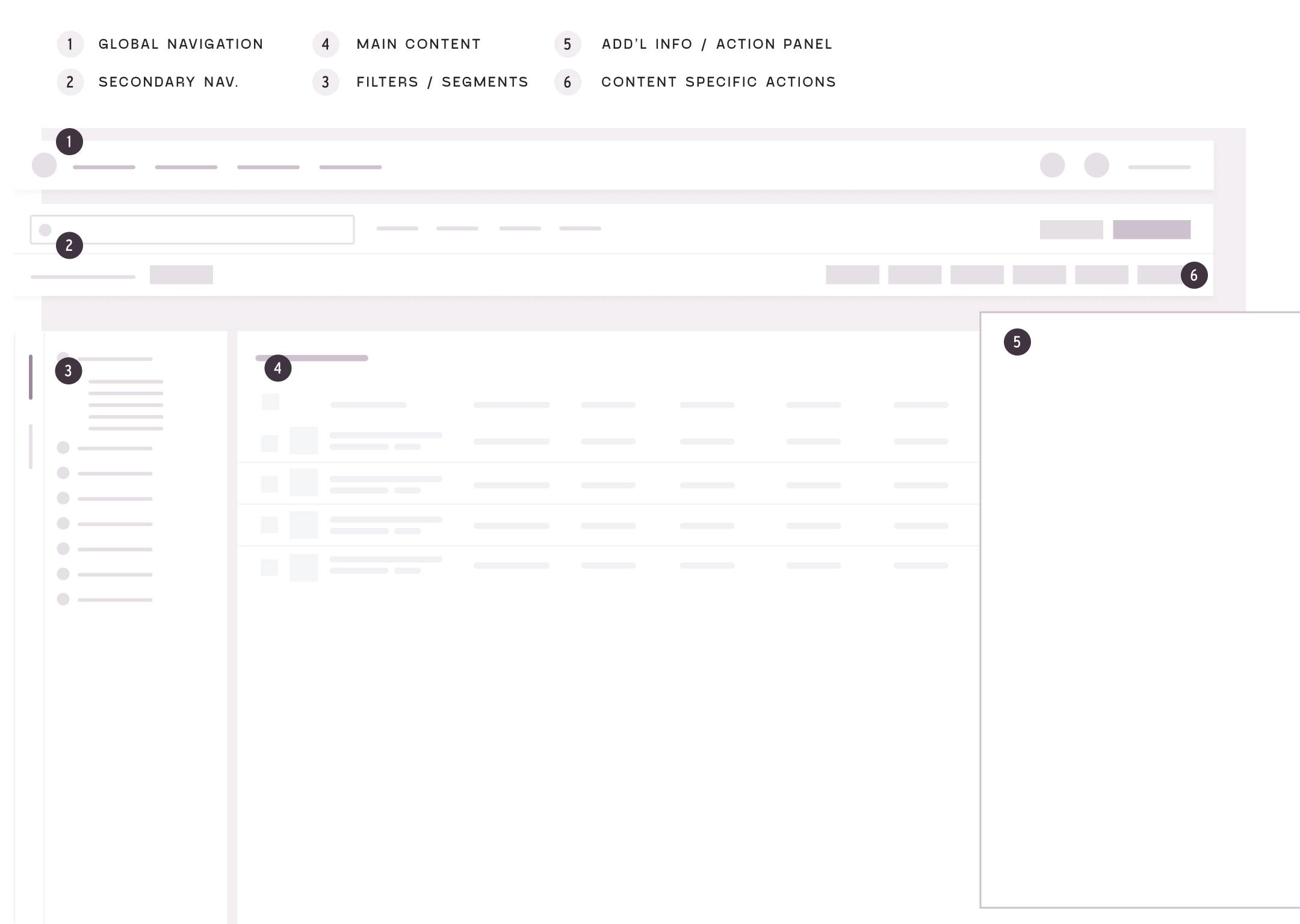
Based on the necessary views and the contextual nature of revenue management, I proposed a multi-paned view for Wheelhouse Pro. This way we could keep a lot of the UI standard whether you were adjusting your strategy, changing prices or analyzing performance. In the beginning the panes would be more defined, but overtime, based on user feedback we could start adding more flexibility.

UI Exploration
Quinn & I worked on a number of UI options to keep as much editing inline as possible. One pain point we heard over and over again was having to move to different screens as the information and the necessary actions were in different areas. Sometimes this was in the same application and other times it was separate apps in different browser tabs.
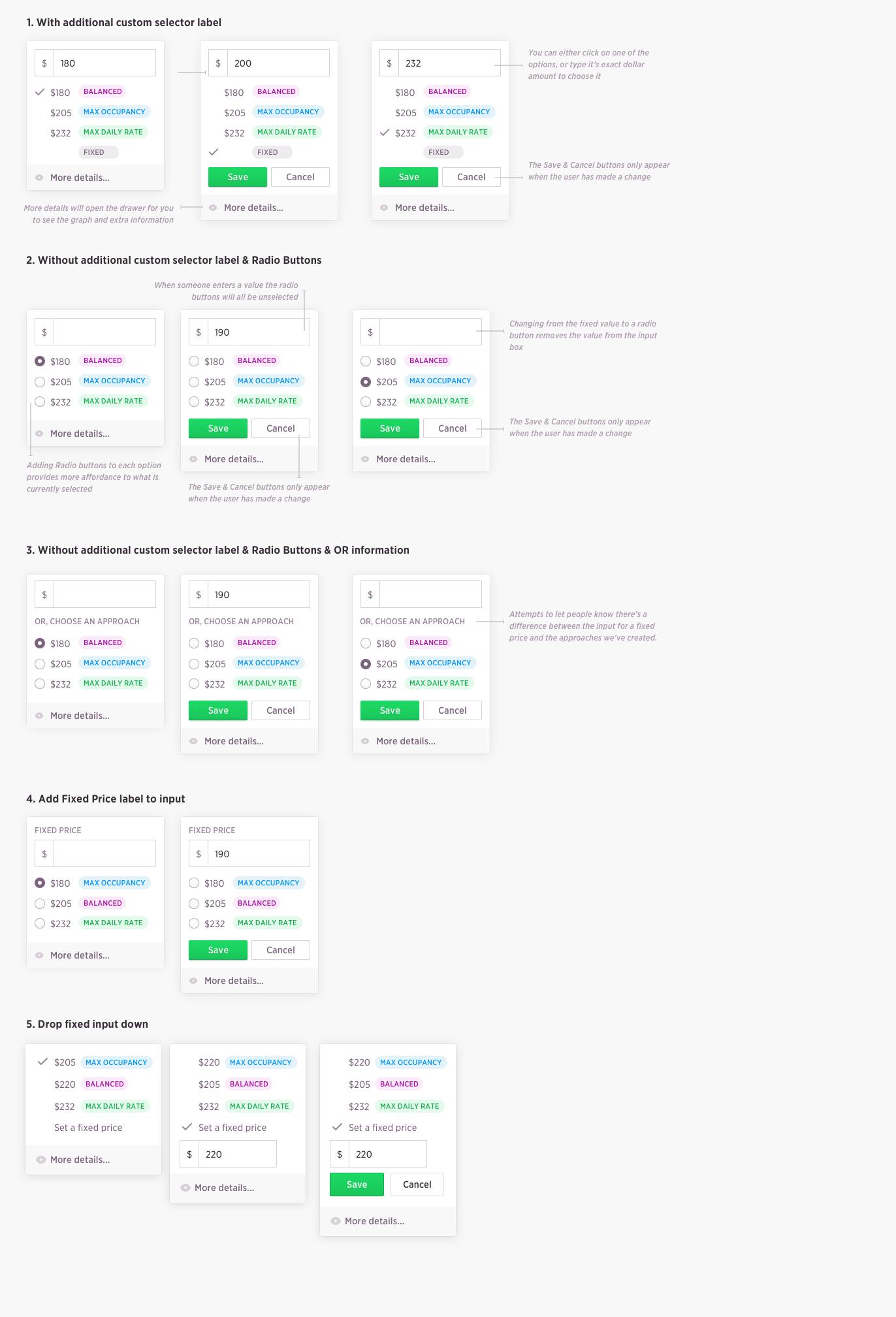
An example of our exploration is below, where we were looking to provide inline editing of a nightly price. Wheelhouse provides a recommended value along with two other options. We also give the user the choice to custom price. To account for all of this while also giving them access to additional information we considered this widget.

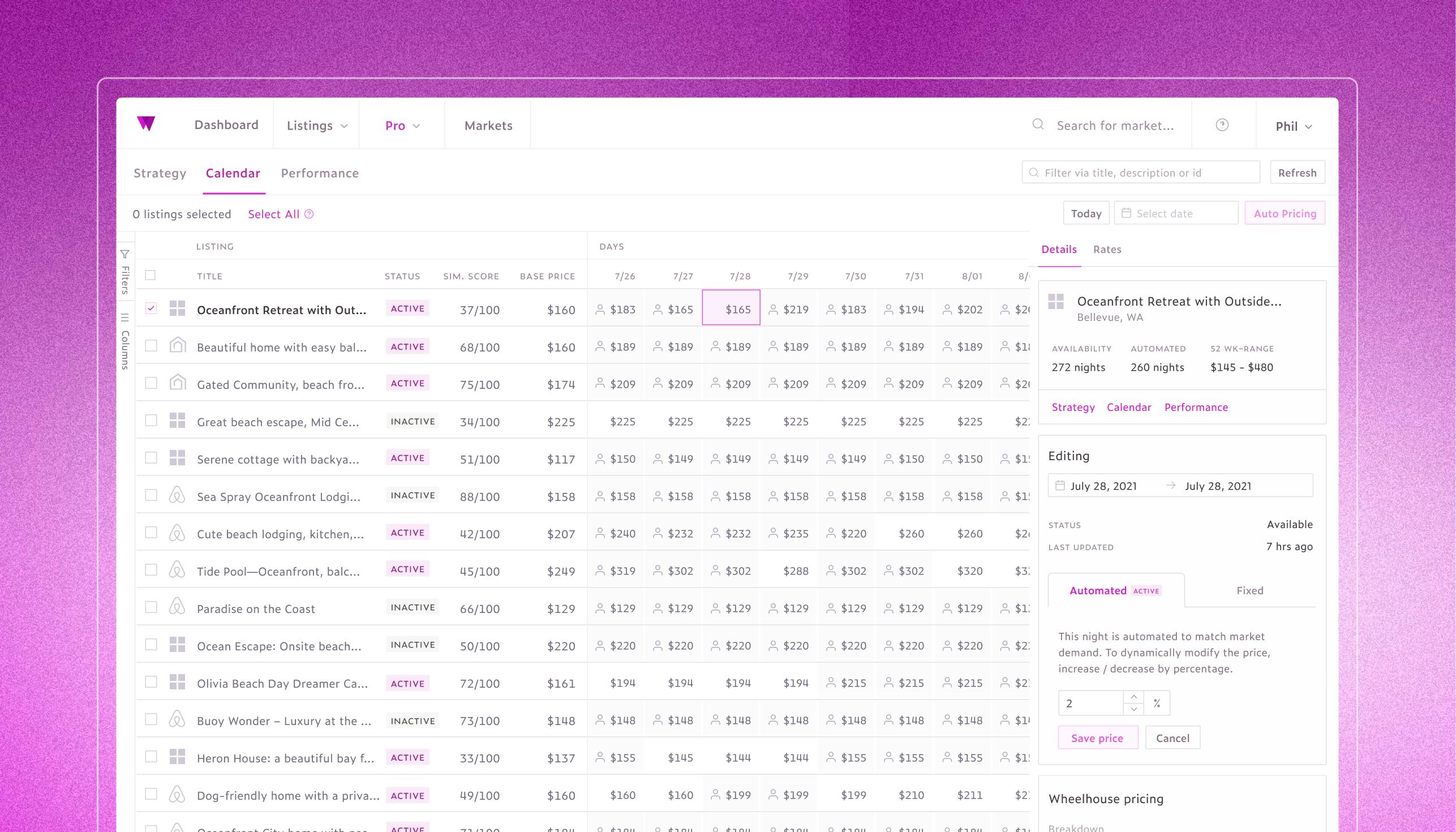
Wheelhouse Pro Calendar
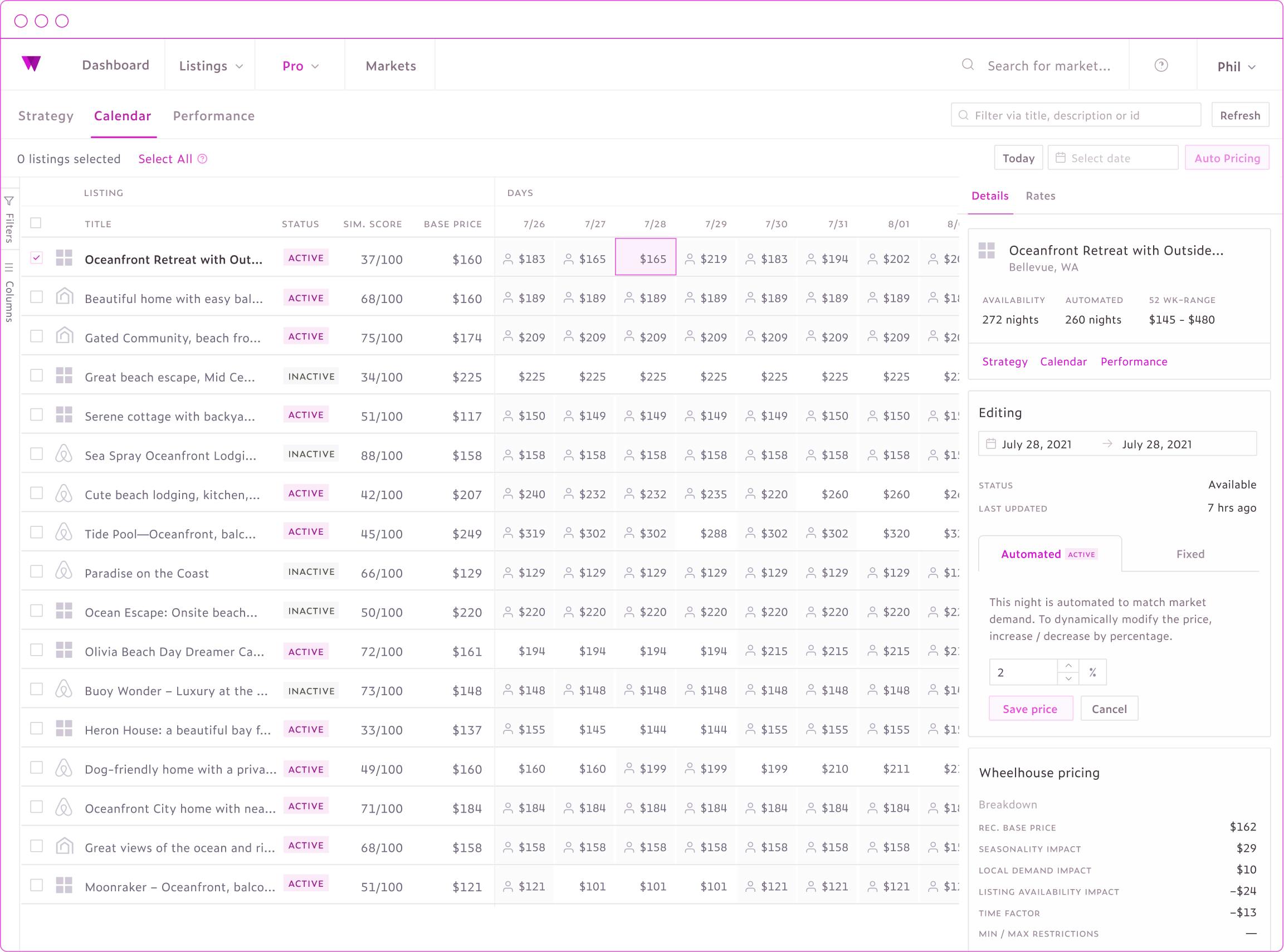
Using the multi-pane view, the calendars worked within the table UI we setup for Pro Strategy. When a user clicked on a specific date or dates, the right sidebar opens, allowing for a number of next steps. One could go into that specific properties calendar for more detailed day by day analysis, they could edit the price on the spot, and they could review a breakdown of our recommended price.

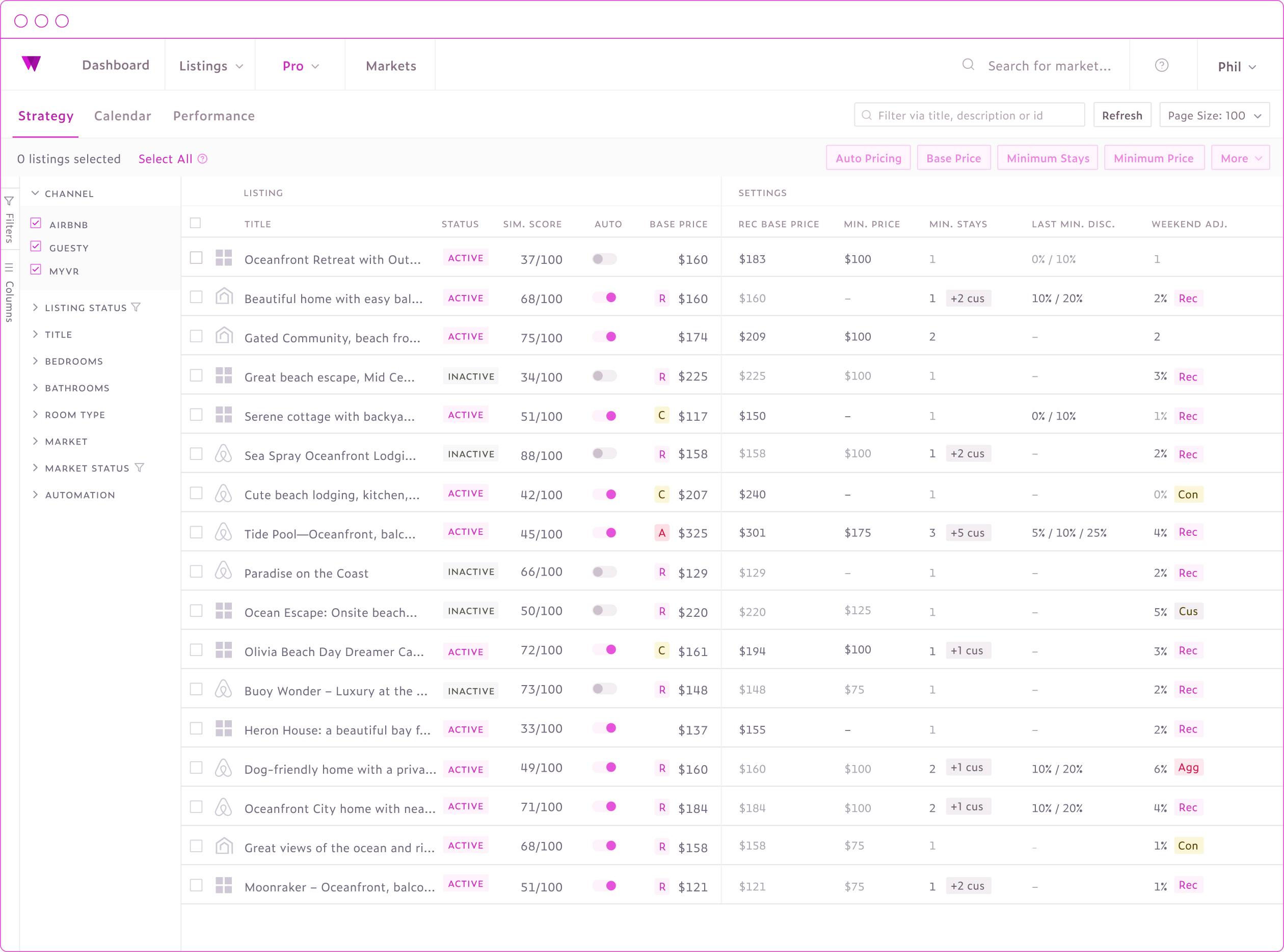
Wheelhouse Pro Strategy

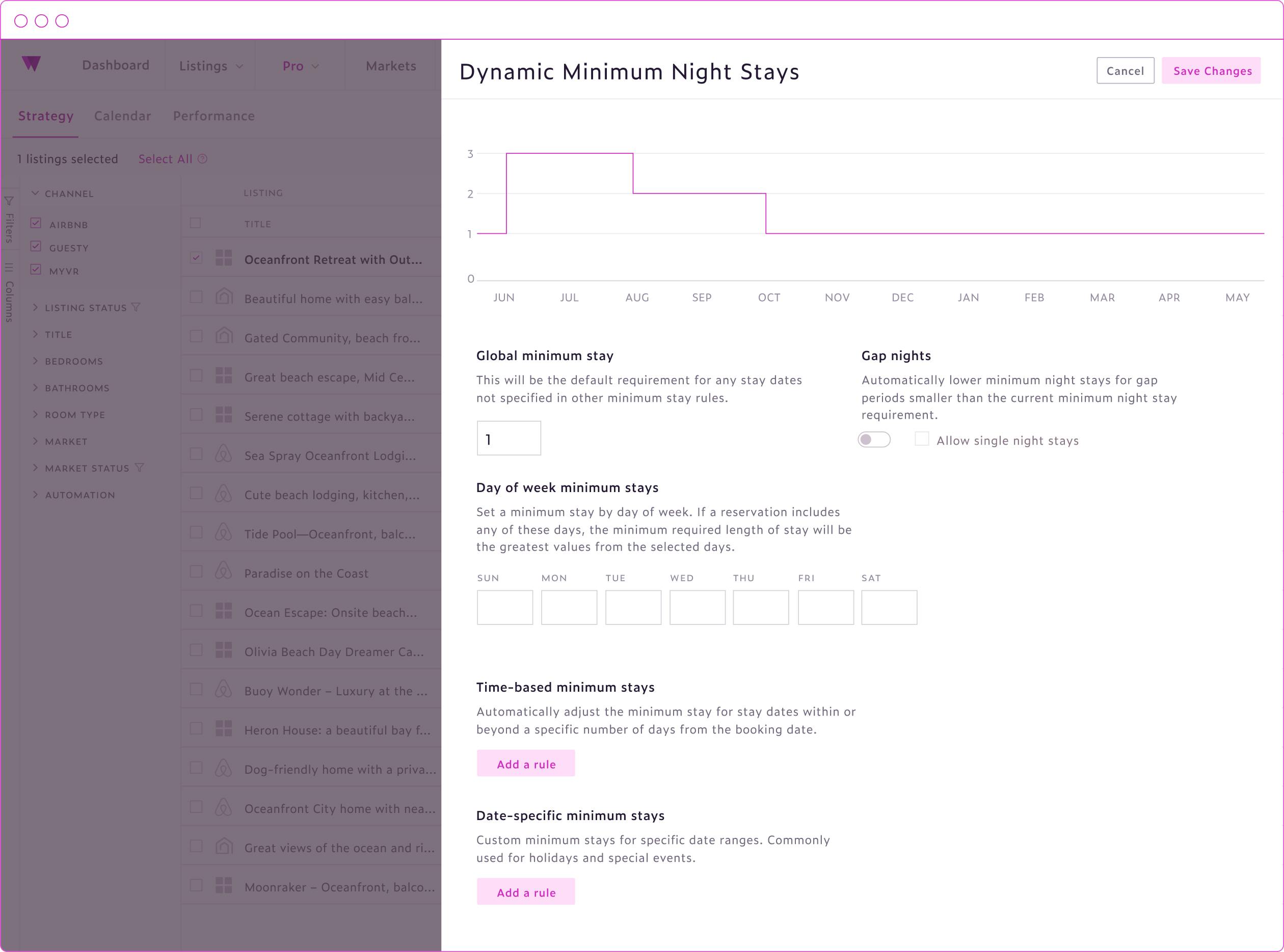
Wheelhouse Pro Strategy - Setting

Wheelhouse Pro - Performance






